アコーディオンメニュー デザイン 参考
Cssとhtmlのみでアコーディオンメニューです。 メニューに使えるリストタグで作るものと、長文のテキストなどを入れ込んでもカスタマイズが面倒でないものをピックアップ。 基本構造は、タグを利用しています。 input typeを「radio」にすればクリック時にアクティブになっていないものを.

アコーディオンメニュー デザイン 参考. アコーディオンメニューなどとも呼ばれています。 HTML的には「詳細折りたたみ要素」と言うらしい。 HTML5で追加されたdetails要素とは? HTML5では、detailsという要素が仕様に追加されました。 これを使うと、簡単に折りたたみメニューを書くことができます。. 『The Future of Gaming(未来のゲーム体験)』にて、プレイステーション5(PS5)の本体デザインが. アコーディオンメニューと通常メニューが混在しているメニューデザイン。 See the Pen Semantic Menu Acordion by Alec Gonzalez on CodePen.
JQueryアコーディオンメニュー ~ グラビカ学習帳~ホームページ制作会社 gravity works(グラビティ・ワークス)の備忘録と知識の共有と蓄積のカテゴリー”JavaScript”のエントリー記事です。. Mororeco > HTML > スマホサイトで使われるメニューデザイン7タイプ Sponsored Link. シンプルイズベストなアコーディオンメニュー HTML、CSS、JavaScriptのアコーディオンメニュー。 Julia Rietveld作 16年6月8日.
アコーディオンメニューを使わず見せればワンクリックで済むところを 一度メニューを開いてもらう必要 が出てきます。 Q&A方式でしたら自分に必要な回答だけ見れるのでユーザービリティがあがるのですが、トップページに採用した場合は諸刃の剣でも. レスポンシブメニューのデザイン4選 新年最初のtakememoはレスポンシブメニューのデザインを紹介したいと思います。 スマートフォ. JQuery不使用アコーディオンドロップダウンメニュー HTMLとCSSのアコーディオンメニューです。プラグインなしです。 Agustin Ortiz作 14年11.
ゲマステ!- Gamers Station.

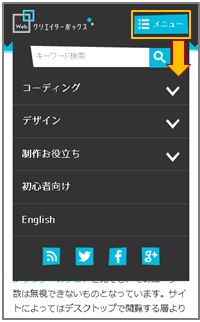
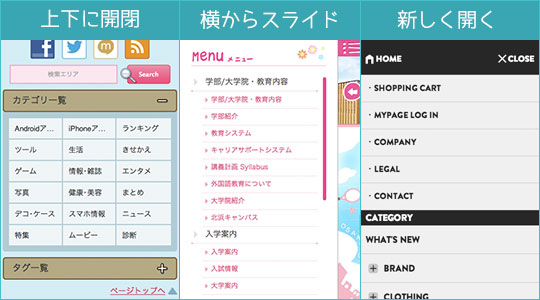
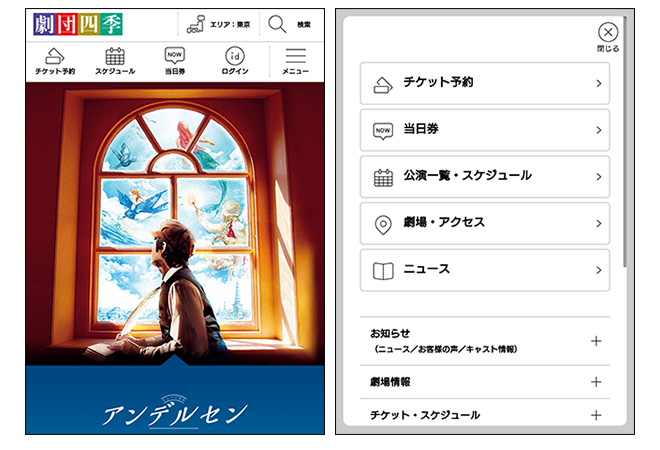
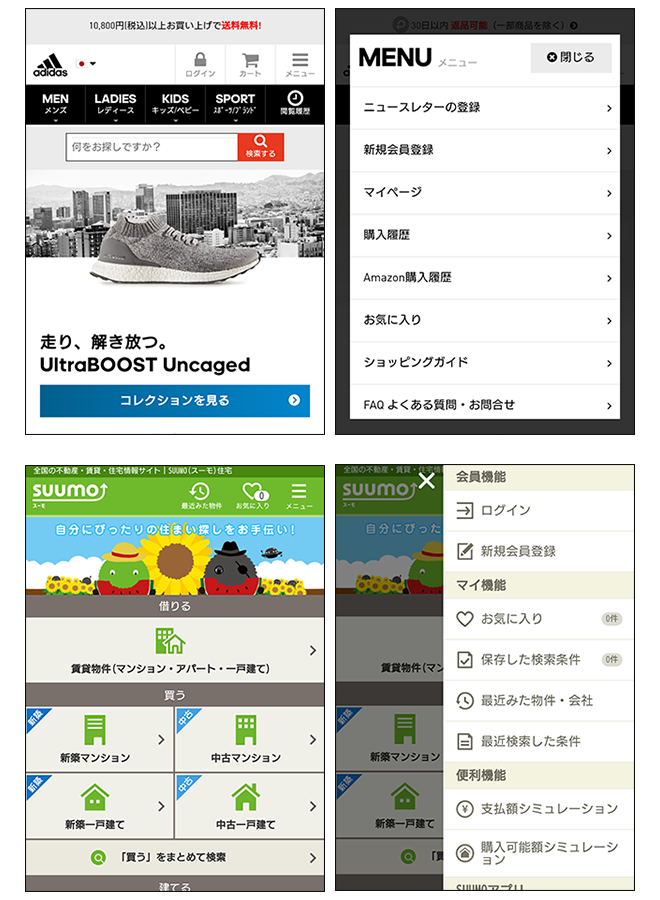
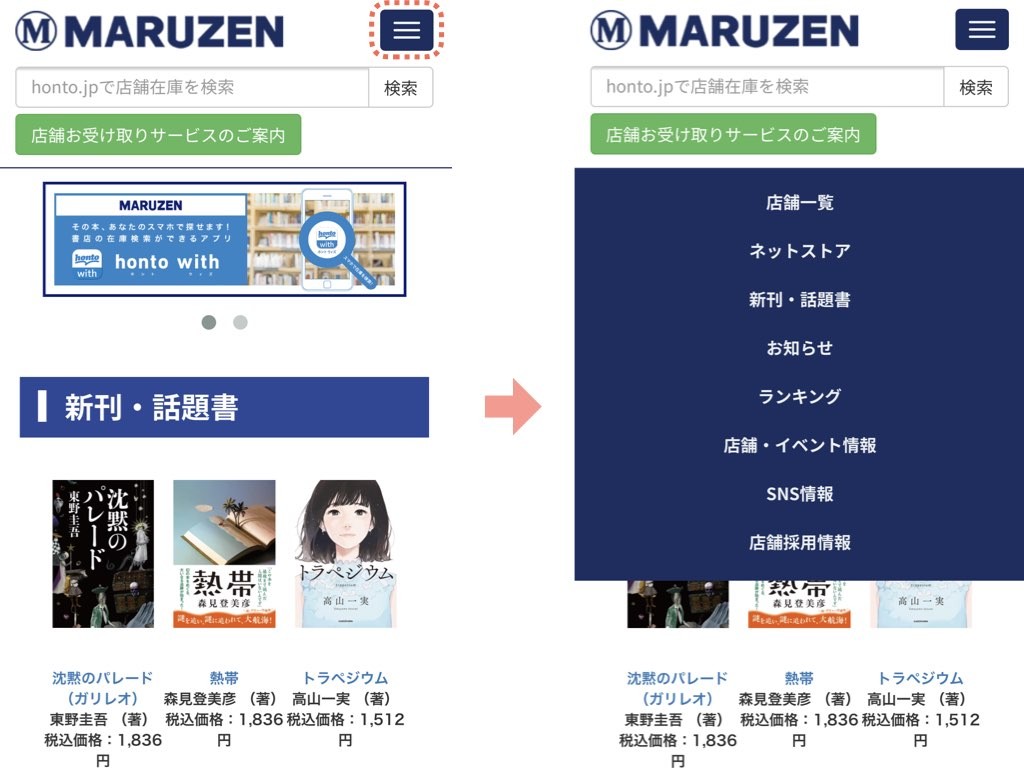
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

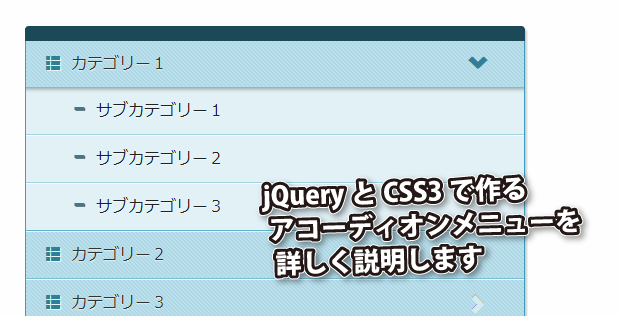
Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

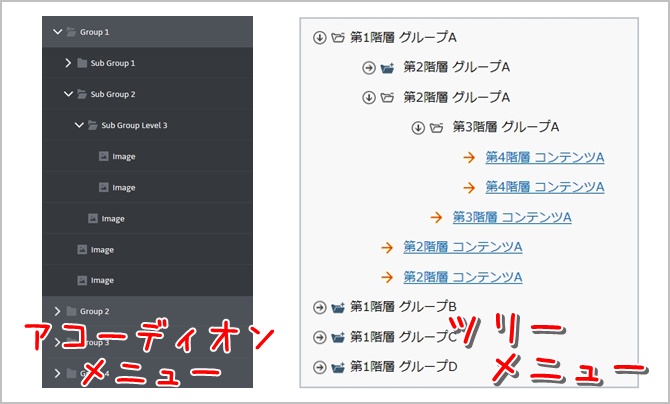
Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog
アコーディオンメニュー デザイン 参考 のギャラリー

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Cssのハンバーガーメニューなど プログラミングなしで使えるhtml Cssテクニック10選

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

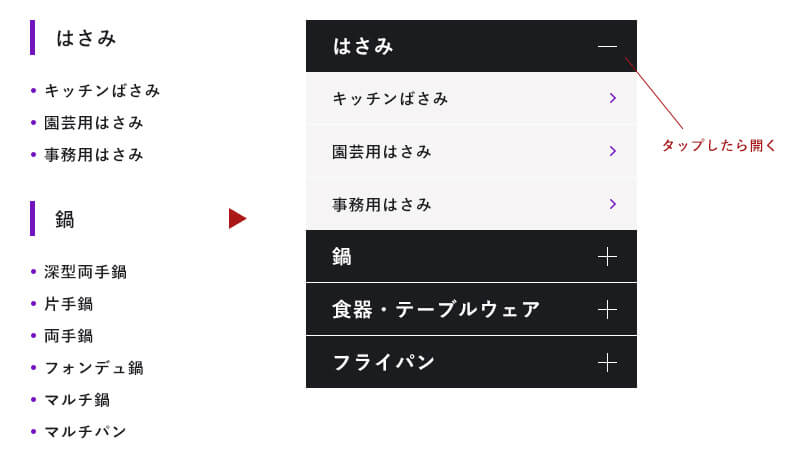
パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

中級 Xdデザインからのコーディング練習 Javascript導入 Shogo Note

Htmlとcssだけ 要素の表示 非表示を切り替える方法

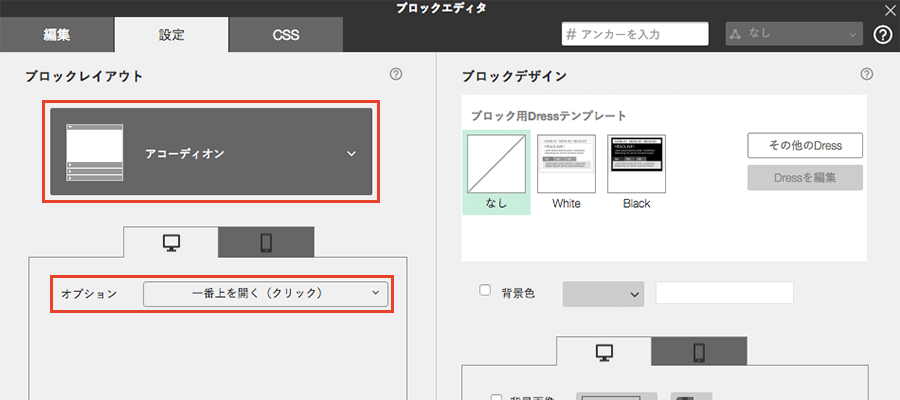
メニュー配置 Wordpressテンプレートデザイン Cmsでホームページ制作するcms Homepage Net

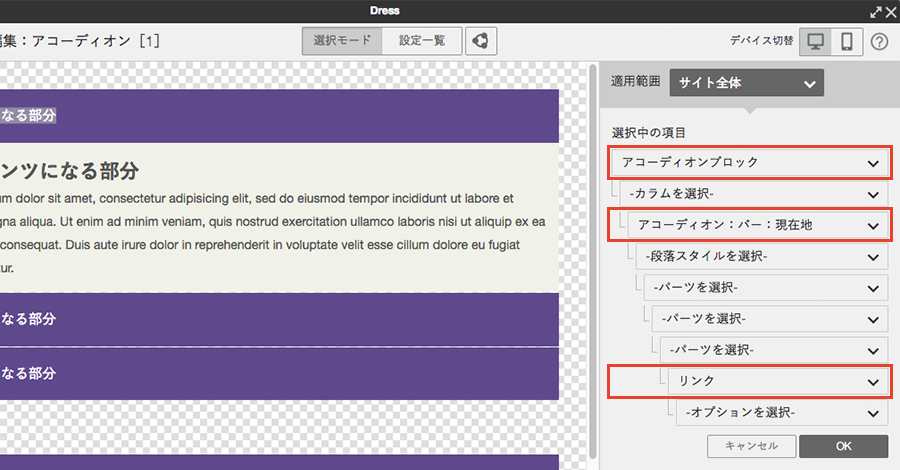
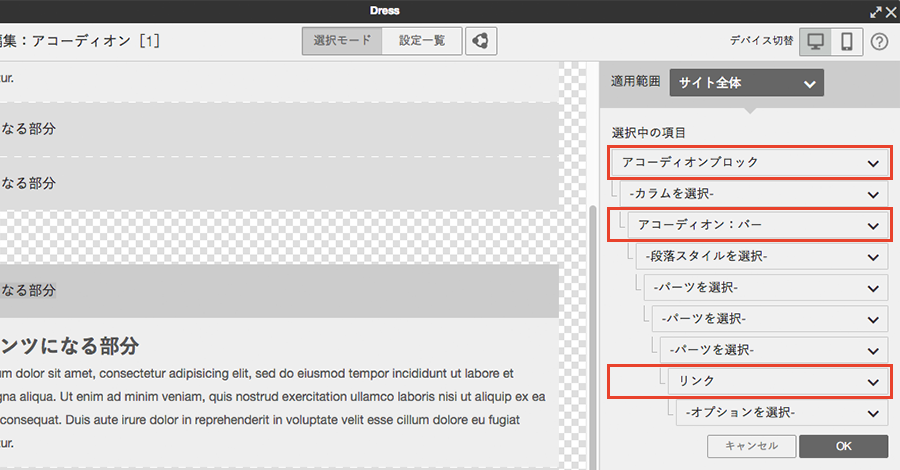
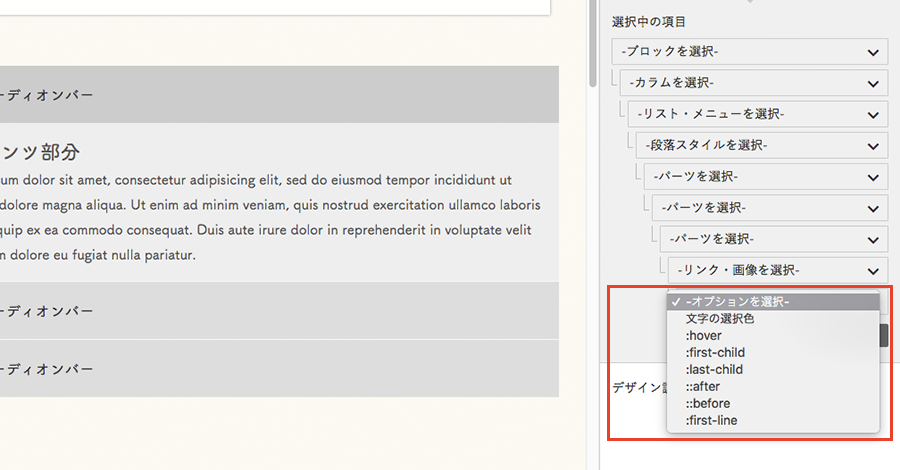
コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ
Q Tbn 3aand9gctf0bzozetij3q90vqxntuuehp2izeat7zivb4 Ebg6bg5wba X Usqp Cau

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

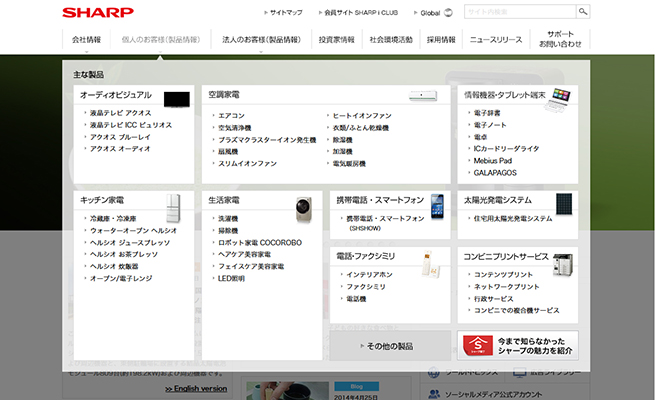
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

18 Webデザイントレンド予想 10選 Tips Boel Inc ボエル

Cssだけで動きのあるアコーディオン メニュー Ri Mode Rainbow

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

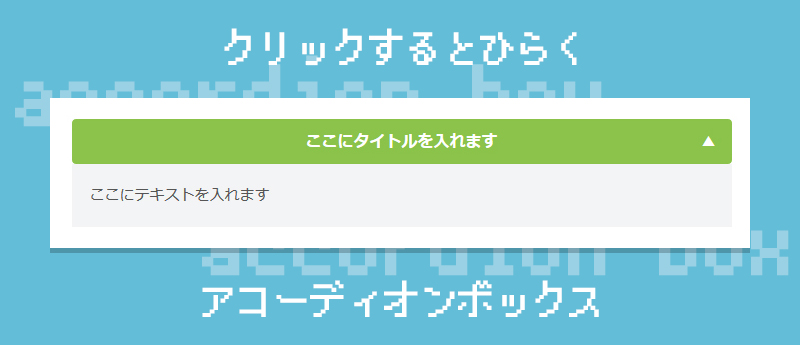
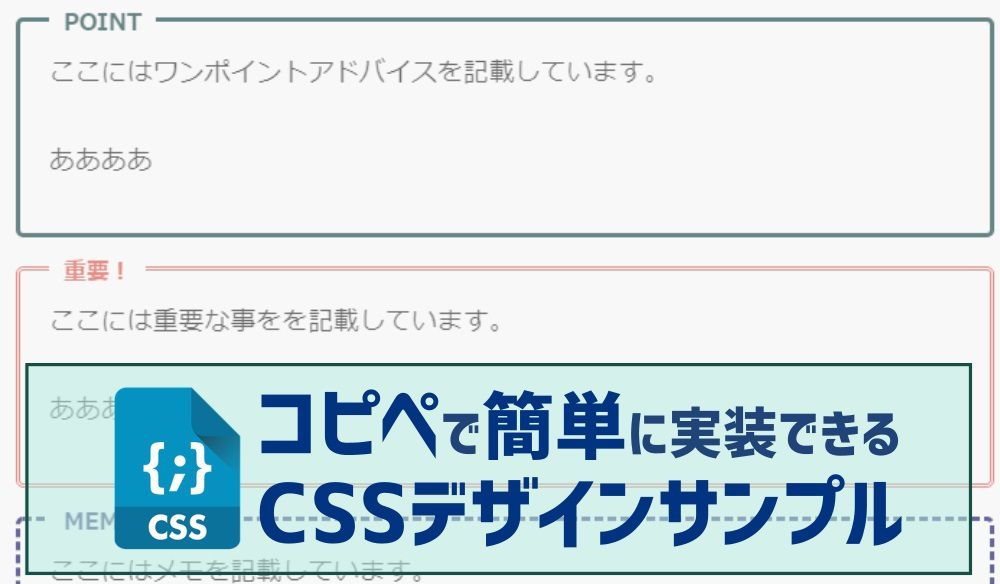
Css コピペするだけ アコーディオンボックスのつくり方 ゆずゆろぐ

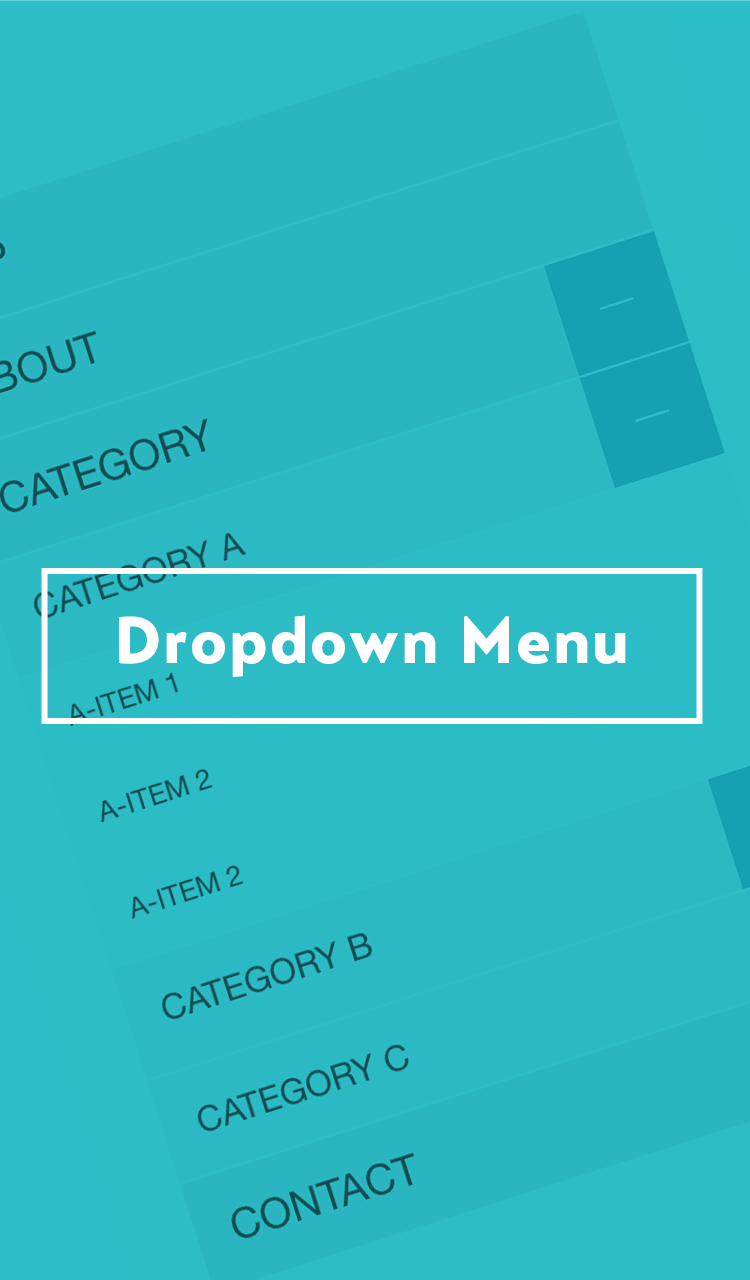
レスポンシブなドロップダウンメニューをつくる Notes By Sharesl
Jqueryのサイドバー固定サブメニュー実装パターン Webopixel

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

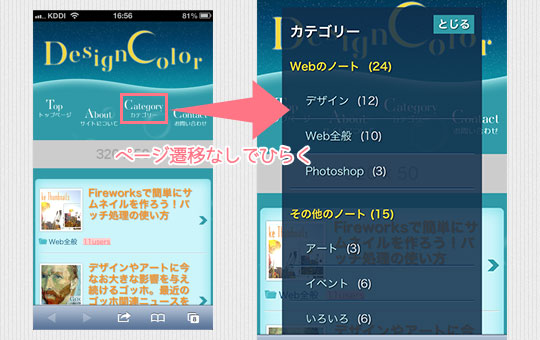
サイトをスマホ対応した時に意識したこと5つ Design Color

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

シンプルなアコーディオン形式のフルスクリーンナビ Matereate

10 件 Css おすすめの画像 コーディング ウェブデザイン Web コーディング

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

モバイルサイトのサブナビゲーション U Site

カスタマイザーでデザインや細かな設定をしよう Sangoカスタマイズガイド
Q Tbn 3aand9gcqw5lg0smaor8dandipyd7m7apuldtriwlbkgo4qp Cipa4nket Usqp Cau

デザイナー向け 参考になるwebデザインのギャラリーサイトまとめ15選 Pc版 海外系も Mozmoz

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

プラグイン不要 多階層のモバイル向けドロップダウンメニューを作ってみた Css Jquery Weblamps

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

スマートフォンサイト作成の参考になるギャラリーサイトのまとめ Webpark

スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社

サイトをスマホ対応した時に意識したこと5つ Design Color

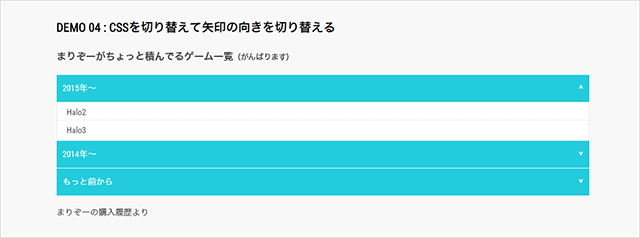
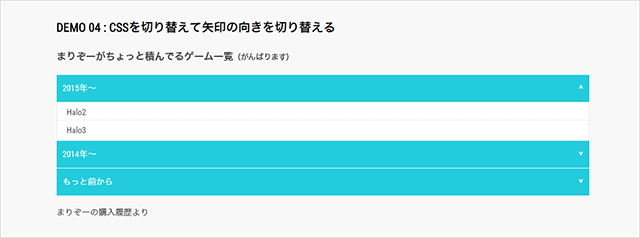
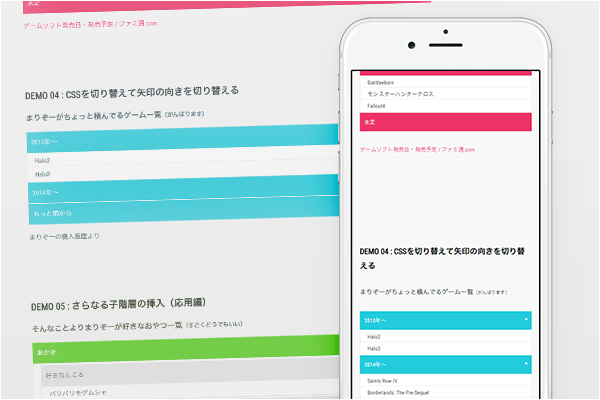
Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

この上なく便利 すごい Jquery の小技まとめ32 コムテブログ

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

Css Cssだけで作るアコーディオンメニュー Webdesignday

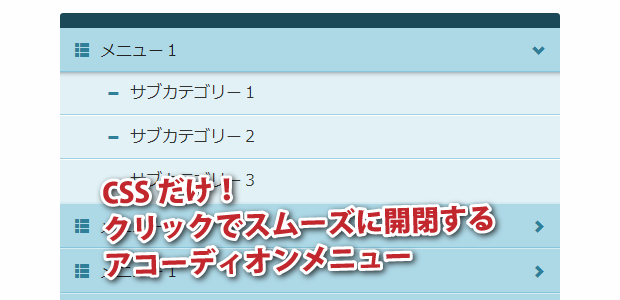
Cssだけ クリックでスムーズに開閉するアコーディオンメニュー Webpark

50 件 スマホサイト デザイン おすすめの画像 スマホサイト デザイン デザイン Webデザイン

これだけ覚えておけばok スマホサイトのナビゲーションメニューまとめ モバイルラボ
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

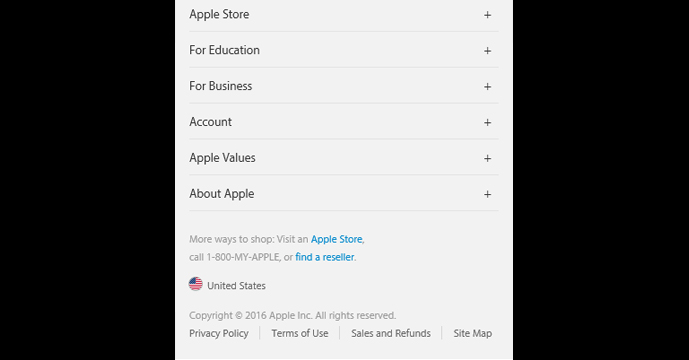
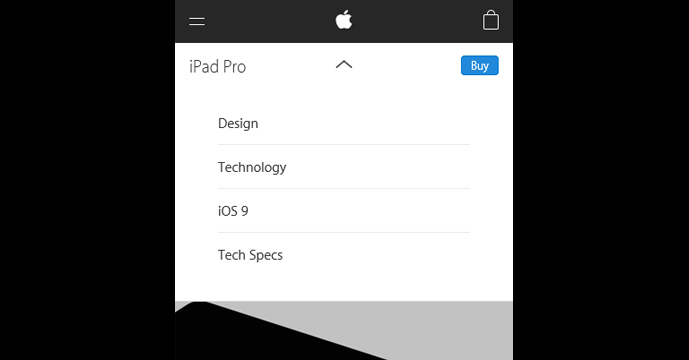
Apple社のモバイル版webサイトを分析して わかったこと Webデザイン Webデザイナースクール

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

初心者必見 Webデザインを楽にするコツ 便利なサイト集 ジャングルオーシャン
Q Tbn 3aand9gcseppv7tnipryrzynlfl Kcoqzhha5cxb 14ngzcekud1wgbk Usqp Cau

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

Googleマップをレスポンシブ対応で埋め込む Nakazi Lab ナカジラボ
Q Tbn 3aand9gctxocnsmb23s1yenmnemxeqvv5v4pzq3vunbrvwo6ls0kt1ubmk Usqp Cau

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday
Jqueryのサイドバー固定サブメニュー実装パターン Webopixel

レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

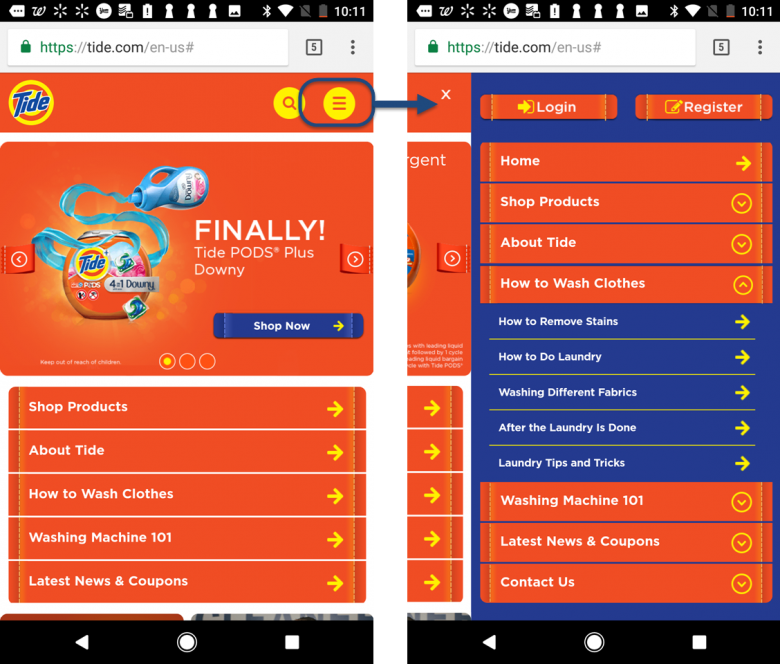
スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ

あなたのサイトは大丈夫 スマホでも見やすい 使いやすいサイトにする6つの改善ポイント ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

Jquery 矢印付きアコーディオンメニュー3選 コピペok ブログの設置

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

Cssとhtmlでアコーディオンメニューの作り方を勉強する

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

Wordpressカスタマイズ アコーディオンメニューをカスタマイズしてみました Machino Blog

モバイルサイトのサブナビゲーション U Site

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

Apple社のモバイル版webサイトを分析して わかったこと Webデザイン Webデザイナースクール

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Lpサイトを仕事でコーディングするために覚えておきたいjqueryやcssの構成要素を21個 Hpcode

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

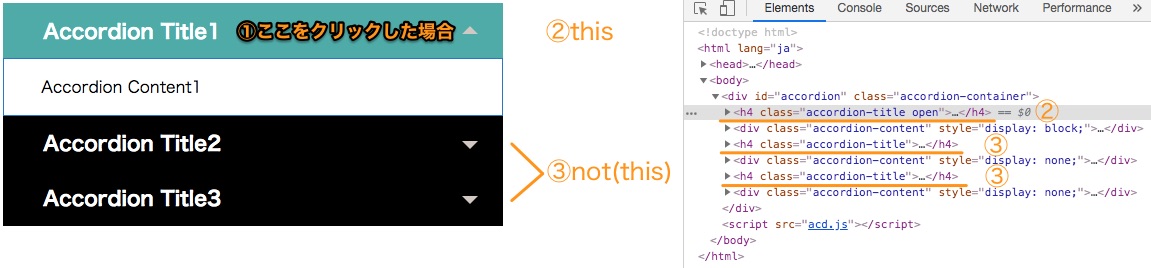
開閉によってアイコンを切り替える アコーディオンメニュー

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

下北沢にある不動産屋 何故ハンバーガーなのかは謎だけど 不動産らしくないデザインで面白い ハンバーガーの層がメニューになっていて アコーディオンで開くの面白い Lp デザイン パンフレット デザイン スマホサイト デザイン

18年版 Webデザインに使えるcssジェネレーター 役立ちツール33選 Workship Magazine ワークシップマガジン



